Swift 2016-12-22 19:28
Swift 评分控件 SwiftyStarRatingView
回复:0 查看:6019 感兴趣:62 赞:1
SwiftyStarRatingView 是一个用 Swift 3.0 编写的评分控件,可以支持自定义图片和颜色,并且可以支持在XIB、StoreBoard中使用,并支持AutoLayout。
创建一个简单的视图:
let starRatingView = SwiftyStarRatingView() starRatingView.frame = CGRect(x: x, y: y, width: width, height: height) starRatingView.maximumValue = 5 //default is 5 starRatingView.minimumValue = 0 //default is 0 starRatingView.value = 3 //default is 0 starRatingView.tintColor = UIColor.yellow starRatingView.addTarget(self, action: #selector(function), for: .valueChanged) self.view.addSubview(starRatingView)
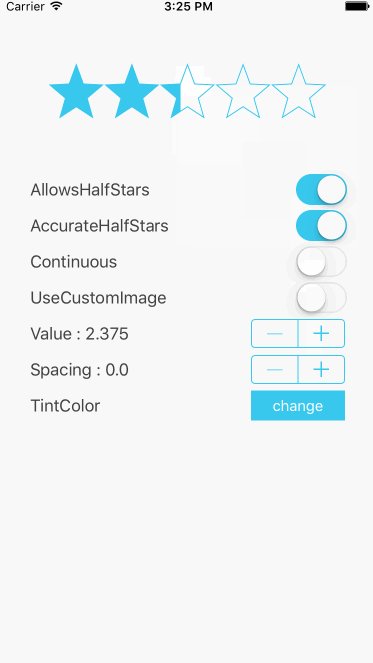
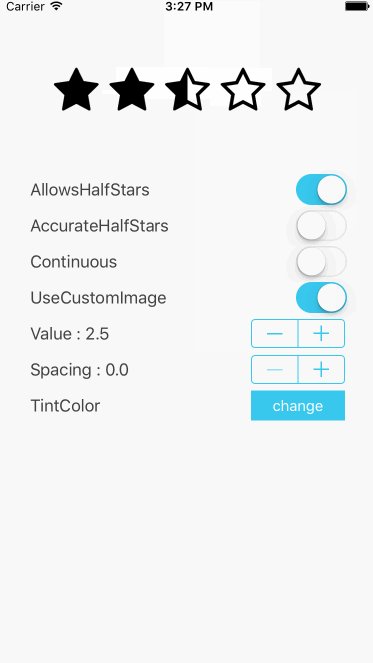
效果图:

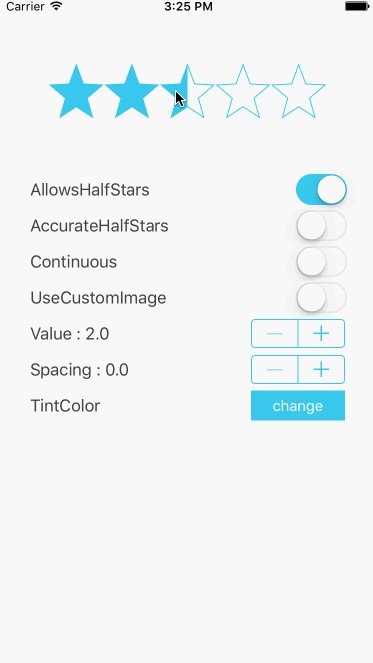
starRatingView.allowsHalfStars = true //default is true starRatingView.value = 3.5 //default is 0使用accurateHalfStars这个属性来控制是否精确显示:
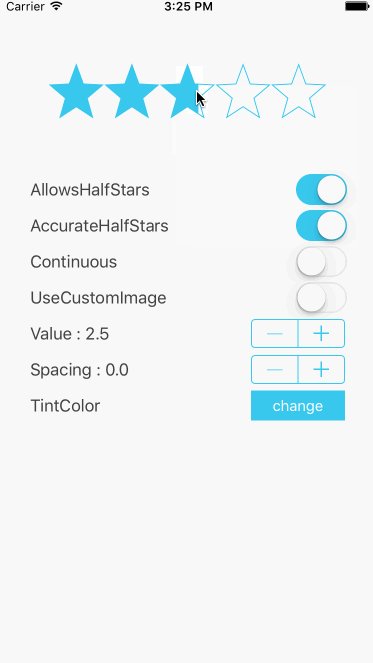
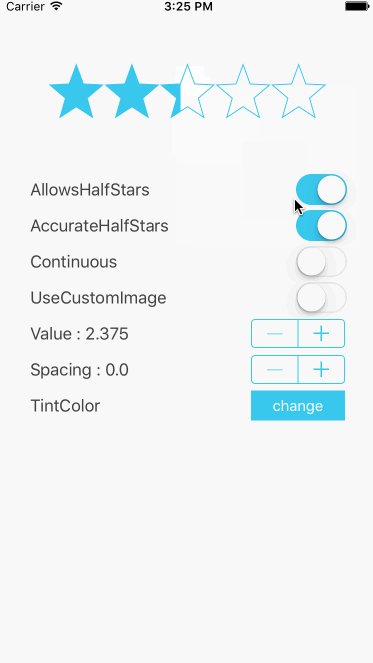
starRatingView.accurateHalfStars = true //default is true使用continuous来控制发生ValueChange的回调时机,是停止选取回调还是选取实时回调:
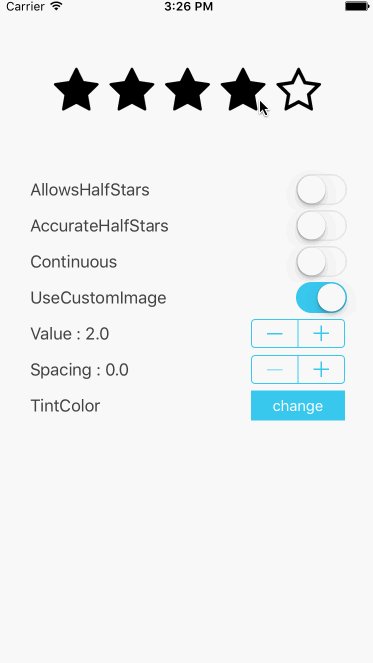
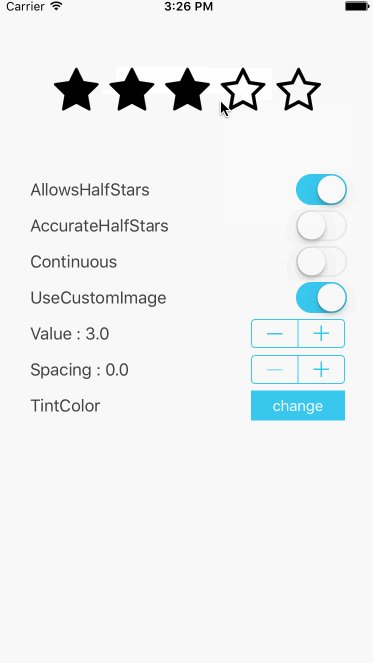
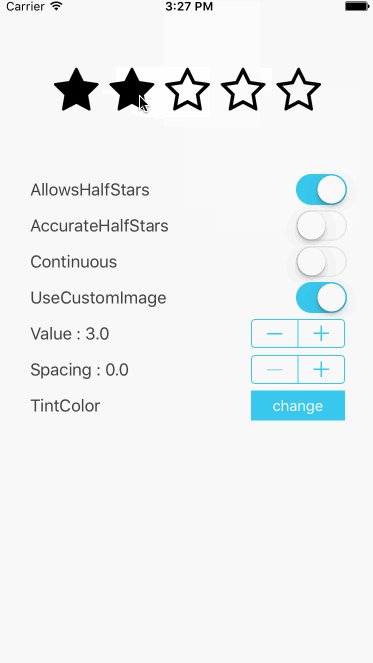
starRatingView.continuous = true //default is true当然你也可以根据需要通过图片来自定义UI:
starRatingView.halfStarImage = UIImage(named: "half.png") starRatingView.emptyStarImage = UIImage(named: "empty.png") starRatingView.filledStarImage = UIImage(named: "filled.png")
效果图:

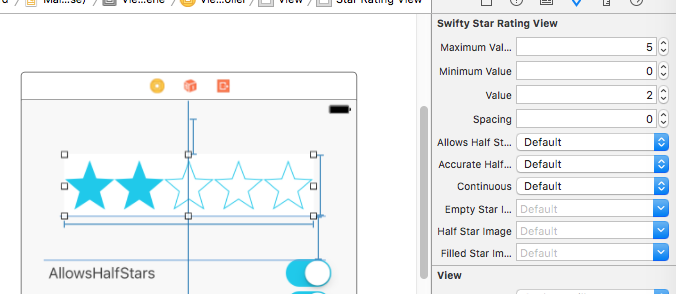
你也可以在XIB、StoreBoard中使用它: