WWDC19 苹果宣布全新 UI 框架 SwiftUI

2019 年 WWDC 大会上,苹果在压轴环节向大众宣布了基于 Swift 语言构建的全新 UI 框架 —— SwiftUI。开发者可通过它快速为所有的 Apple 平台创建美观、动态的应用程序。

在介绍过程中,苹果公司软件工程高级副总裁 Craig Federighi 演示了如何将一百行代码简化为大约十几行。



据官方介绍,SwiftUI 是一个创新且非常方便使用的框架,开发者通过 Swift 语言的强大功能即可为苹果的所有硬件设备构建用户界面 —— 只需使用一套工具和 API。
此外,SwiftUI 使用了声明式的 Swift 语法,可读性比较高,编写起来也比较容易理解。SwiftUI 可与新的 Xcode 设计工具无缝协作,让代码和设计完美同步,还提供对动态类型、暗黑模式、本地化和可访问性的自动支持。
下面简单介绍一下 SwiftUI。
声明式语法
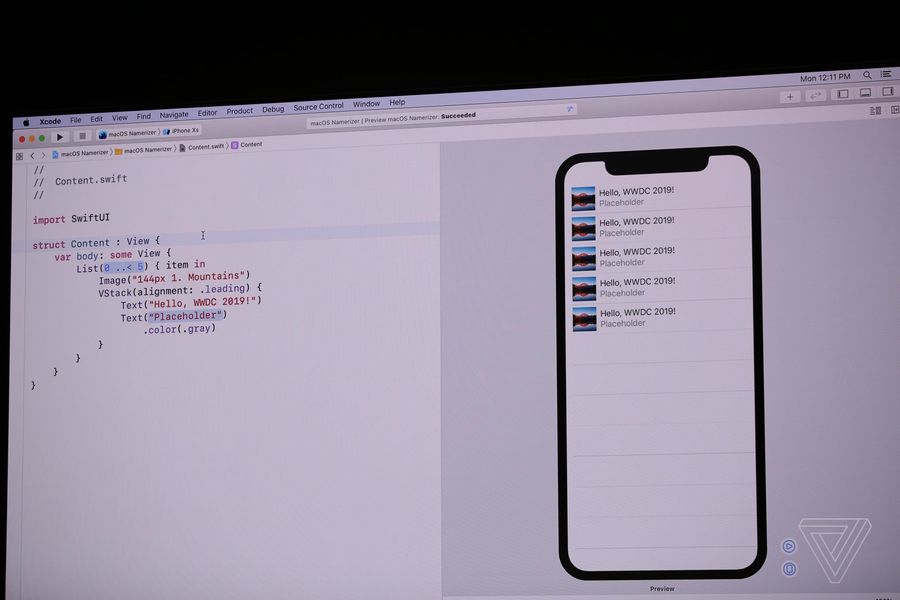
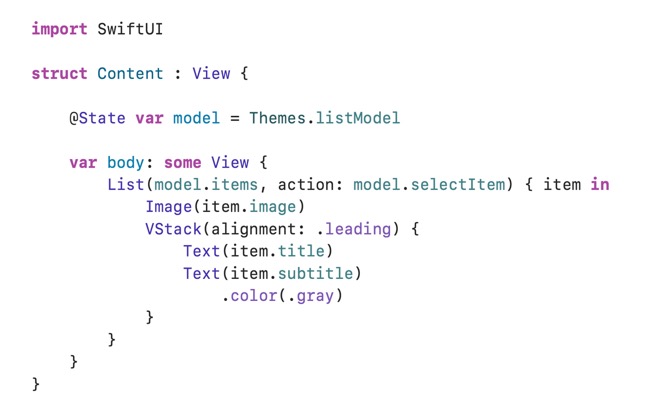
SwiftUI 使用了声明式语法,所以开发者能够十分轻易地描述用户界面应该做什么。例如,编写需要包含文本字段的项目列表时,开发者可以用代码描述每个字段的对齐方式、字体和颜色。代码也比以前更简单,更易于阅读。

这种声明式风格非常适用于像动画这样复杂的元素。通过 SwiftUI,开发者可轻松地将动画添加到几乎任何控件。
拥有更直观的新设计工具
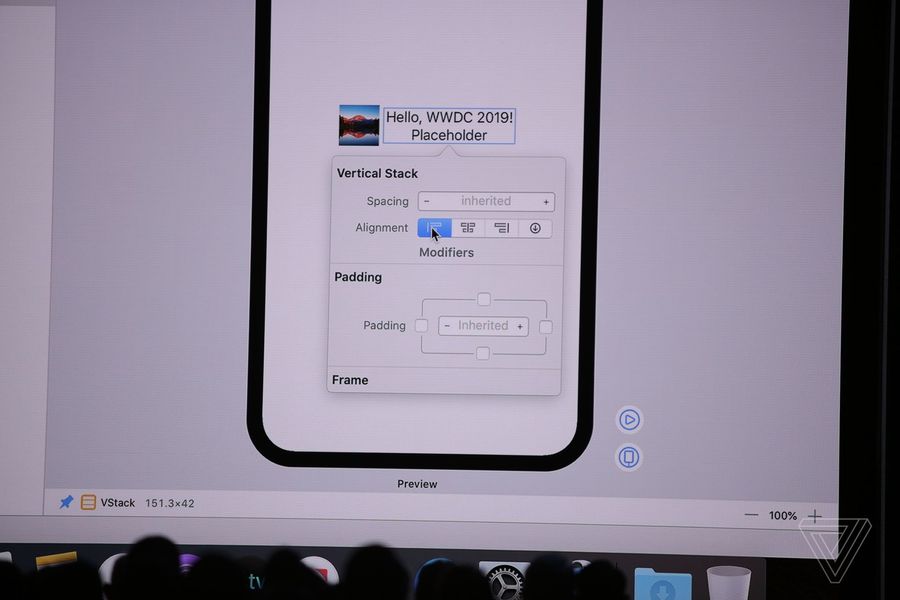
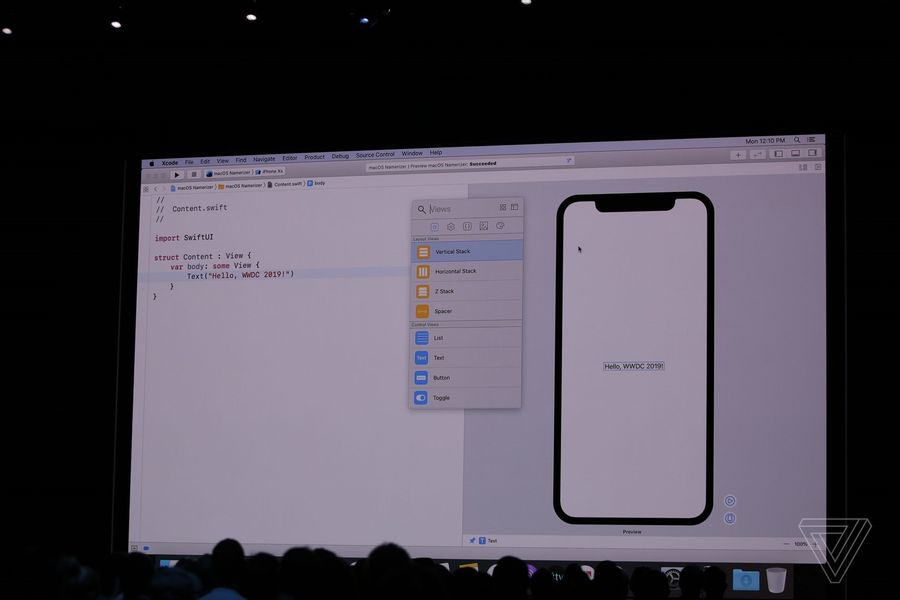
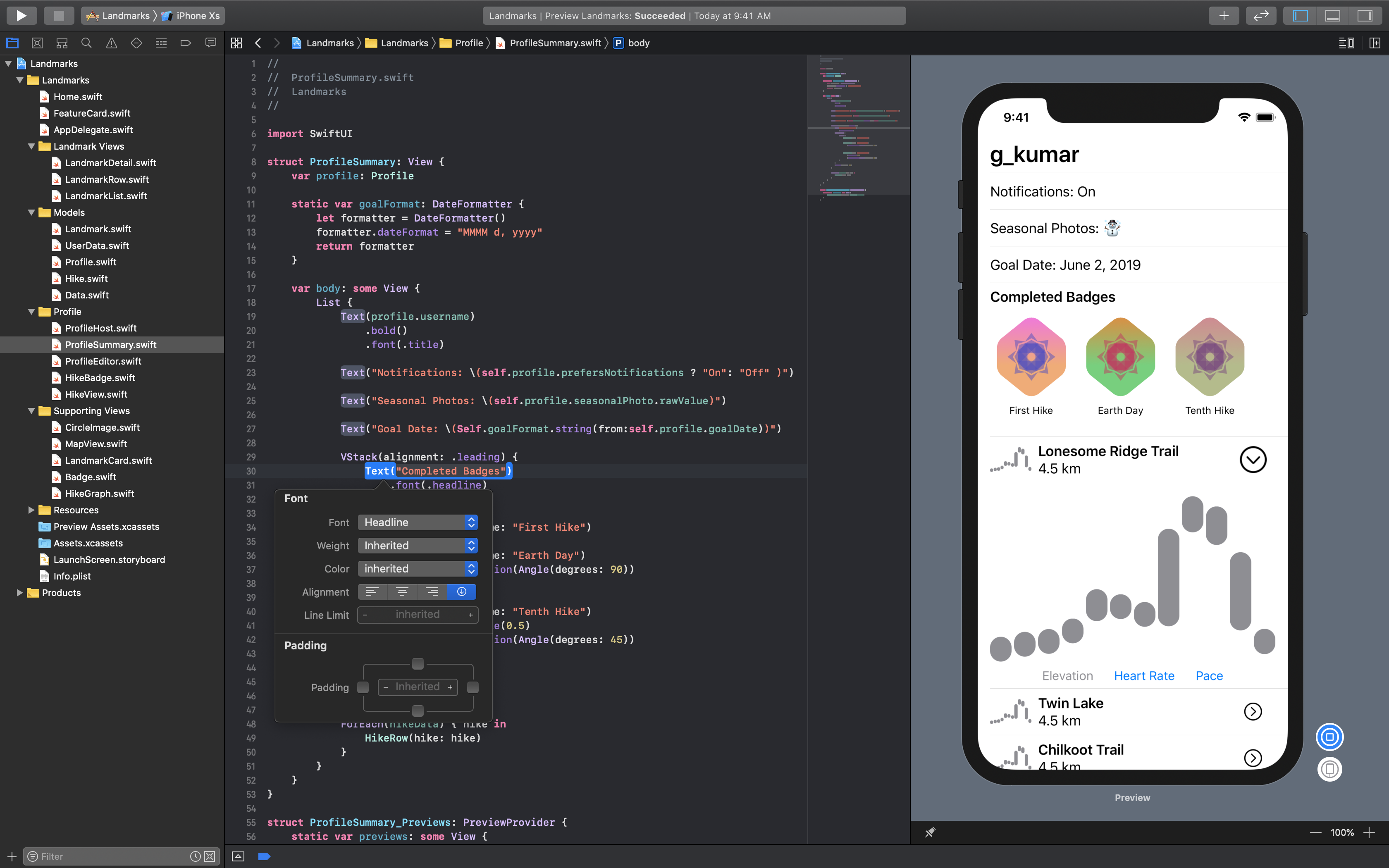
Xcode 11 包含更直观的新设计工具,可让开发者通过拖拽的方式使用 SwiftUI 构建界面,在这过程中可以直接设置控件的相关属性。
当在设计工具中工作时,所编辑的内容会立刻反映到代码上,如果从模拟器切换到手机,手机也能立马看到预览效果。

为所有的苹果设备提供原生体验
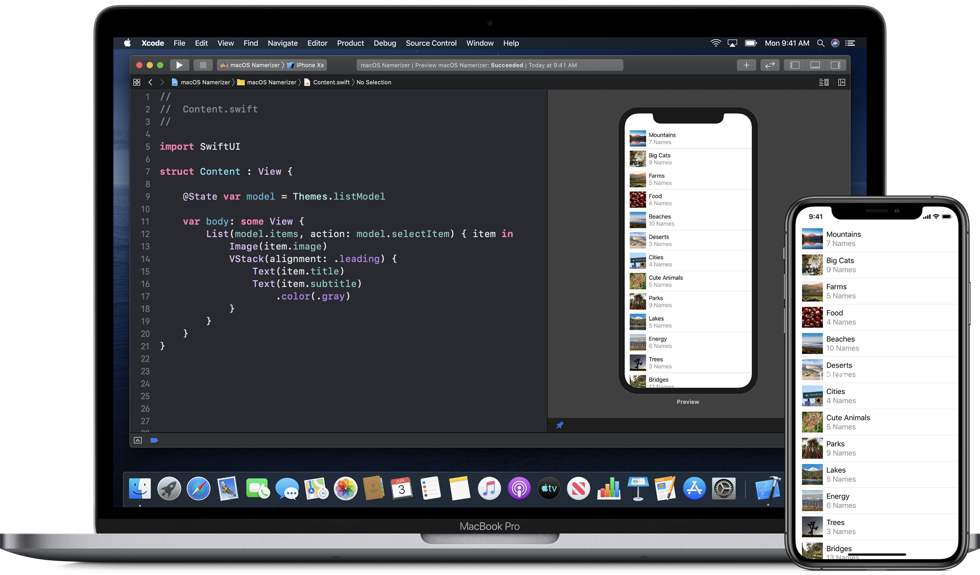
SwiftUI 是真正的原生 UI 框架,建立在苹果数十年打磨用户界面的经验上。开发者通过少量代码和交互式设计就能使用这个框架。

SwiftUI 示例代码
声明布局
List(landmarks) { landmark in
HStack {
Image(landmark.thumbnail)
Text(landmark.name)
Spacer()
if landmark.isFavorite {
Image(systemName: "star.fill")
.foregroundColor(.yellow)
}
}
}
构建可复用的组件
struct FeatureCard: View {
var landmark: Landmark
var body: some View {
landmark.featureImage
.resizable()
.aspectRatio(3/2, contentMode: .fit)
.overlay(TextOverlay(landmark))
}
}
简便的动画创建方式
VStack {
Badge()
.frame(width: 300, height: 300)
.animation(.basic())
Text(name)
.font(.title)
.animation(Animation.basic().delay(0.25))
}
SwiftUI 支持的设备要求版本较高,将在7月份开启公测,官方介绍如下:
iOS 13.0+ Beta
macOS 10.15+ Beta
UIKit for Mac 13.0+ Beta
tvOS 13.0+ Beta
watchOS 6.0+ Beta
SwiftUI 文档地址 | SwiftUI 官方教程 | SwiftUI 官方示例代码
文章转载自 OSCHINA 社区 [http://www.oschina.net]